Recommendation Info About Should I Start With UI Or UX

The Great UI vs. UX Dilemma
1. The Age-Old Question
So, you're diving into the world of design, huh? Excellent choice! It's a fascinating landscape, but you've probably already stumbled upon the big question: "Should I start with UI or UX?" It's a bit like asking which came first, the chicken or the meticulously designed chicken coop. There's no single, universally correct answer, but let's explore the possibilities and see what makes sense for you. Forget the jargon for a moment; we're just talking about making things that people enjoy using. Which is cool, right?
Think of it this way: UX (User Experience) is the entire journey a user takes when interacting with your product, from initial impression to eventual (hopefully satisfied!) disengagement. It's about understanding their needs, frustrations, and goals. UI (User Interface), on the other hand, is the specific touchpoints they use to interact with your product: the buttons, menus, and visual elements. UI is a part of UX, but not the whole shebang.
Imagine baking a cake. UX is ensuring the cake is delicious, meets dietary requirements, and is appropriate for the occasion (birthday, wedding, Tuesday afternoon snack). UI is decorating it beautifully with icing, sprinkles, and maybe even a tiny edible figurine of a unicorn. You can have a gorgeous cake, but if it tastes like cardboard, the experience is ruined. Similarly, a product can look stunning but be utterly unusable if the UX isn't solid.
Ultimately, deciding where to start depends on your learning style, project goals, and resources. Don't get paralyzed by the options. Just pick a path and be willing to adjust as you go. And remember, a little bit of both goes a long way!

Digging Deeper
2. Building a Solid Base
Many seasoned designers advocate for starting with UX. Why? Because it's about understanding why you're building something in the first place. Think of it as planning the blueprint for a house before choosing the paint colors and furniture. Without a solid foundation, your beautiful UI might just crumble under the weight of poor usability.
The UX process often involves user research, creating user personas, developing user flows, and wireframing. These activities help you understand your target audience, their needs, and how they will interact with your product. For instance, you might conduct user interviews to understand their pain points when using a similar product or create a user flow to map out the steps they take to complete a specific task within your app.
Starting with UX helps prevent costly mistakes down the line. Imagine spending weeks designing a gorgeous interface, only to discover during user testing that people can't figure out how to perform a crucial action. That's a lot of wasted time and effort! By focusing on UX first, you can identify and address potential usability issues early on, saving time, money, and a whole lot of frustration.
Consider a recipe app. Before even thinking about the fonts or color scheme, you'd want to understand: What are users trying to achieve? Are they looking for quick weeknight meals? Healthy recipes? Impressive dishes for special occasions? How do they usually search for recipes? Understanding these needs will inform the app's structure, features, and overall user experience. UI can then make that great experience even better.

How Important Is UI/UX. User Interface(UI) Dan User… By Calmeryan
Jumping In
3. The Power of Eye Candy
Now, let's flip the script. Some argue that starting with UI can be beneficial, especially for visual learners or when you need to quickly create a prototype to showcase an idea. The visual aspect can be incredibly motivating and can help you quickly grasp the overall look and feel of your product.
Starting with UI can involve creating mood boards, experimenting with different color palettes, and designing visually appealing interfaces. This approach allows you to quickly visualize your product and get a sense of its aesthetic. For example, you might start by creating a visual style guide that outlines the colors, typography, and imagery that will be used throughout your product.
This approach can be particularly useful when you're working on a product with a strong visual component, such as a fashion app or a photography website. A stunning UI can attract users and create a positive first impression. It also allows you to rapidly produce something tangible to show stakeholders and gather feedback early in the process. But remember, beauty is only skin deep, so don't neglect the underlying UX!
Think about designing a website for a luxury hotel. You might start by creating a visually stunning homepage with high-quality photography and elegant typography. This visual approach can help you quickly convey the hotel's brand and attract potential guests. However, it's crucial to ensure that the website is also easy to navigate and provides all the necessary information, such as room rates, amenities, and booking options. The UI draws them in, the UX makes them stay (and book!).

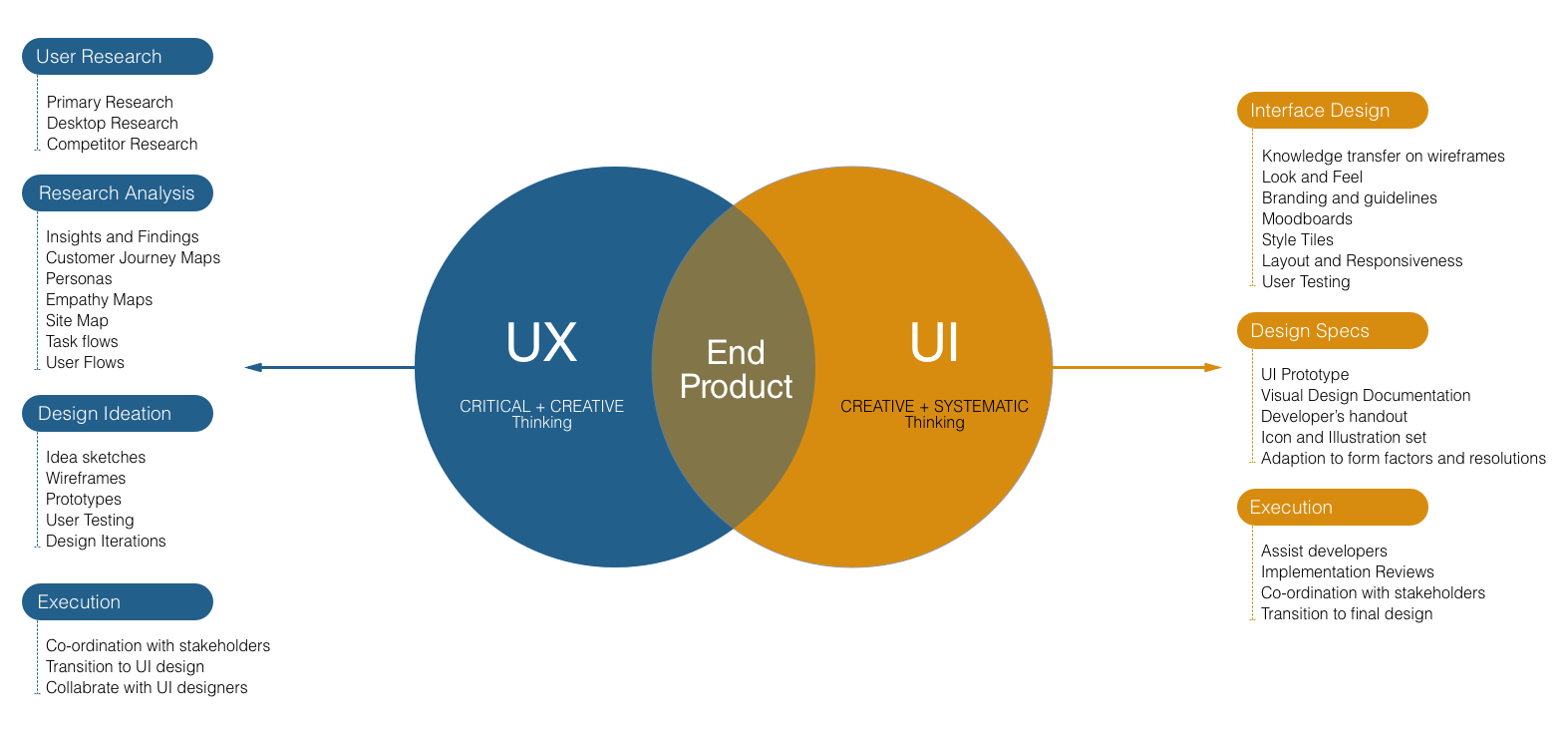
UI Vs UX Design What's The Difference?
A Hybrid Approach
4. Blending the Disciplines
Here's a thought: why not do a little of both at the same time? A hybrid approach can be particularly effective for projects that require a balance of functionality and aesthetics. This involves iterating between UX and UI, constantly refining both aspects of your product.
The hybrid approach allows you to start with a basic understanding of your users and their needs, then quickly create a simple UI to visualize your ideas. You can then use this UI to gather feedback from users and stakeholders, and use that feedback to refine both the UX and UI of your product. Think of it as a continuous loop of design, testing, and improvement.
This approach can be especially useful for agile development teams that need to quickly iterate and release new features. By working on UX and UI simultaneously, you can ensure that your product is both functional and visually appealing. Plus, it keeps things interesting!
Imagine designing a mobile game. You might start by creating a simple prototype with basic gameplay mechanics and a rudimentary UI. You can then test this prototype with users to gather feedback on the gameplay, controls, and overall user experience. Based on this feedback, you can refine both the gameplay and the UI, iterating until you have a polished and engaging game.

UI Vs. UX Design UXtweak
Making the Decision
5. Weighing Your Options
Alright, let's get practical. How do you actually decide whether to start with UI or UX? Here are a few factors to consider:
Your Learning Style: Are you a visual learner who thrives on creating beautiful interfaces? Or are you more analytical and enjoy solving complex usability problems? Choose the approach that aligns with your strengths and interests.
Project Goals: What are you trying to achieve with your product? Is it primarily focused on aesthetics, or is usability more important? If aesthetics are paramount, starting with UI might be a good choice. If usability is key, start with UX.
Resources: Do you have a dedicated UX researcher or UI designer on your team? If not, you might need to prioritize one area over the other. Its also a good idea to check how familiar you are with particular design software or UX tools. For example, if you are proficient in Figma, Adobe XD, or Sketch, and know how to use the software, starting with UI might be faster, whereas if you are familiar with usability testing and user research methods, you can start with UX.
Timeline: How much time do you have to complete your project? Starting with UX can be more time-consuming, but it can also prevent costly mistakes down the line. If you have a tight deadline, a hybrid approach might be the best option. Don't be afraid to experiment and see what works best for you and your project!

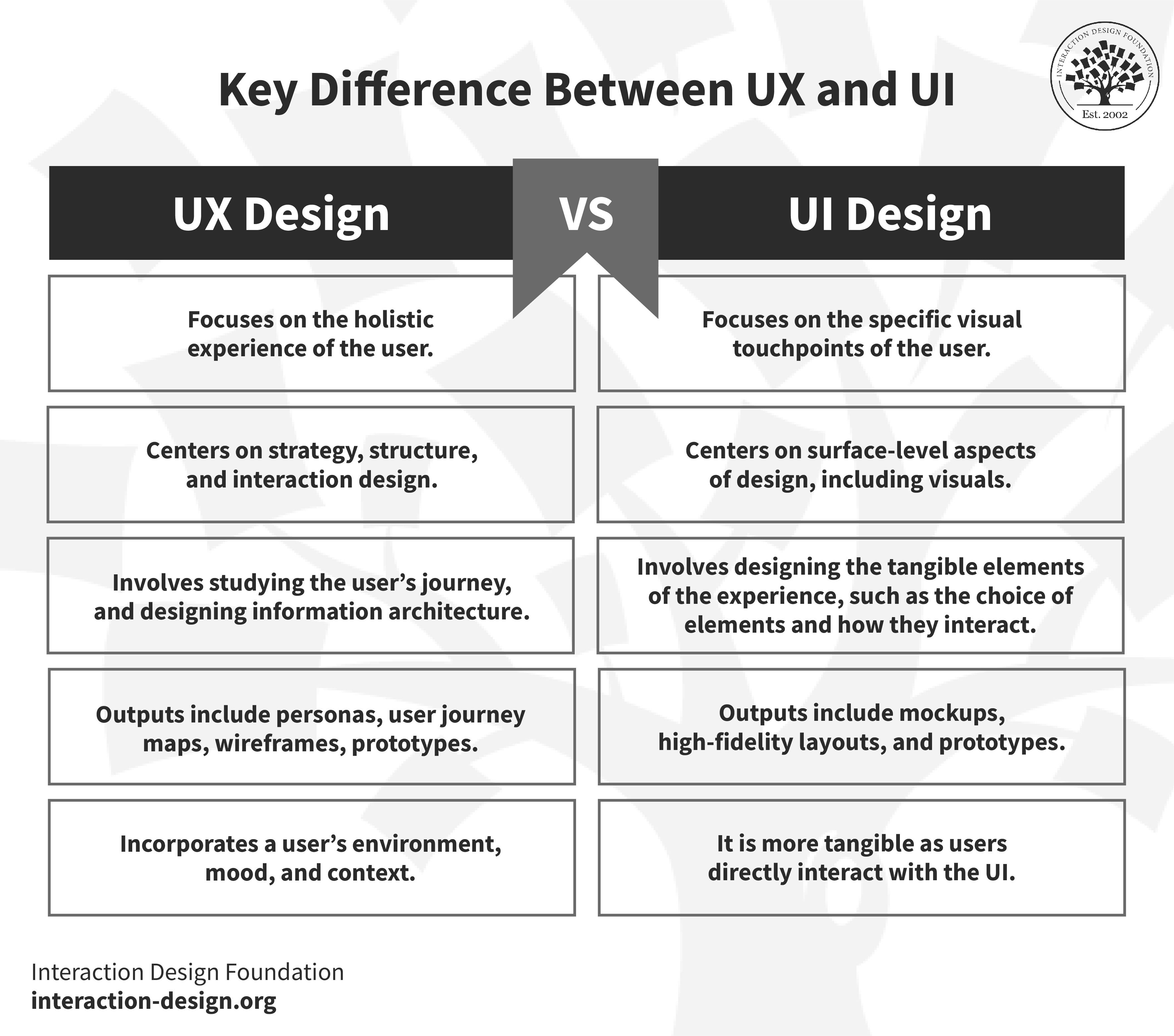
UX Vs UI What’s The Difference? IxDF
FAQ
6. Clearing the Air
Still scratching your head? Here are some common questions about the UI vs. UX debate:
Q: Is UX more important than UI?A: Not necessarily. They are both important and contribute to the overall success of a product. A product with great UX but poor UI might be usable but unappealing. A product with a stunning UI but poor UX might be beautiful but frustrating to use. The ideal is a balance of both.
Q: Can I learn UI and UX at the same time?A: Absolutely! In fact, many designers find that learning both disciplines simultaneously helps them develop a more holistic understanding of product design. Start with the fundamentals of both and gradually build your skills in each area.
Q: What are some good resources for learning UI and UX?A: There are tons of great resources available online! Platforms like Coursera, Udemy, and Skillshare offer courses on UI and UX design. You can also find helpful articles, tutorials, and design inspiration on websites like Dribbble, Behance, and UX Planet.
Q: Do I need a degree to become a UI/UX designer?A: Not necessarily! While a degree in design or a related field can be helpful, many successful UI/UX designers are self-taught or have learned through bootcamps and online courses. A strong portfolio showcasing your skills and experience is often more important than a degree.